以下、自分用に制作メモなど。
きほん
このサイトと同じくワードプレスで既存テーマをカスタムして作成しています。
/wp-content/themes/twentytwelveをまるっとコピーして
archive.phpやら基本的なテンプレの構造を形成しやすいように調整。
functions.phpもいろいろ触ったけどコレは後述。
cssはもうまるっと1から。デフォルトで設定されてるstyle.cssをカスタムしようとして心が折れました。
印刷用とアンドロイドなど小さい画面用の記述まであるのでそのへんは追々対応することに。
style.cssは管理画面への表示用に説明とかだけ残してます。
(ちなみにこのサイトは色々やる必要がないので既存のstyle.cssをちょろっと変えただけ。)
twentytwelveはカスタムしやすいのでそれぞれのテンプレをちょっとづつへんこうしただけ。
デザイン入れ込みやすいように入れ子を変えたりclass名id名もろもろかえたりするかんじ。
普通のサイトみたいに使うので、コメントも消します。各テンプレの
<?php comments_template( '', true ); ?>
↑これをまるっと削除。まえはコレだけじゃできなくてめんどかったのですがtwentytwelveはこれだけ。
やさしい。
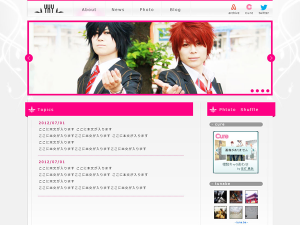
構成
トップは専用テンプレを作成して固定。(index.phpかなんかをコピーしてhome.phpにしてます。)
メインバナーはプラグイン、新着記事は
<?php $posts = get_posts('numberposts=15&order=desc');
foreach($posts as $post): ?>
を入れて15件まで表示。サムネあったほうが映えるので今後表示方法かえるかも。
アバウトとフォトは固定ページ。
ニュースとブログは通常投稿。カテゴリーごとにテンプレ分けたりしていませんが
ページングが通常投稿すべてを反映してしまうので、
<?php previous_post_link( '%link', '« %title' ); ?>
<?php next_post_link( '%link', '%title »'); ?>
を
<?php previous_post_link('%link','« %title',true); ?>
<?php next_post_link('%link','%title »',true); ?>
に変更。
trueを入れるとカテゴリーごとの移動になる。ナシだとデフォルトのfalseで全記事移動する。
・通常投稿:archive.php・category.php・tag.php
・固定ページ:page.php
・トップページ:home.php
ヘッダーのメニューは直書きで固定。プラグイン使用するので
<?php wp_head(); ?>
は消さないけど使用しないものなどは削除しました。
footer.phpもコピーライト直書きました(´`)
サイドバーに入ってるカレンダーなどはウィジェット追加しただけ。
ツイッターは公式タグをsidebar.phpにじかがき。幅だけcssで指定。
もちろんクラスや入れ子はほかのテンプレ同様変更しています。
管理画面の設定
・ユーザー:管理画面渡すので編集者権限で新規追加。ここでメルアドも作成。
・投稿用カテゴリーの初期設定:既存のカテゴリーをBlogに変更。
こうすればユーザーがカテゴリー選択忘れても勝手にブログ用の記事になる。
Newsのほうはそんなに更新しないので。
・表示設定1ページに表示する最大投稿数とか・・pagenaviプラグインのほうで設定したので関係ない。
・パーマリンク:カスタムにして
/%category%/%postname%/
をいれる。
使用したプラグイン
・brBrbr(投稿画面の改行をそのまま表示へ反映します。デフォだと何回改行しても2行分しかあかないんです。)
・Content Slide Plugin(メインバナー用。ちょっとカスタムしにくいので別のやつ検討中。)
・jQuery Colorbox(記事内の写真を自動でライトボックス表示してくれる。)
・Ktai Style(携帯で見た時用の表示をしてくれる。テーマカスタムすればオリジナルっぽくなる。)
・WP-PageNavi(ページングリンク用。シングルページはそのままいけなかったのでクラスだけつかわせてもらった)
・WP Multibyte Patch(マルチバイト文字の取り扱いに関する不具合の累積的修正と強化。おまじないみたいな感じ)
・WP Social Bookmarking Light(ツイッターなどソーシャルボタンの設置用)
・WP Total Hacks(管理画面とか色々用)
・WP To Top(スクロールすると勝手にページトップへのリンクがでる。安定しないのでかえるかも。)
・Lazy Load(画像の多い記事でも表示された部分ごとにロードするので待機時間でイラッとしない)
・More Content Folder(一覧の状態で記事の「続きを見る」以降をページ遷移せずに表示できる。)
画像のアップロード用ディレクトリの変更。
ワードプレスインストールディレクトリ直下のwp-config.phpに
define('UPLOADS', 'ディレクトリ名' );
を追加します。
投稿画面ビジュアルエディタにボタンを挿入
functions.phpの好きなとこに以下を挿入。文字サイズとhrの追加ができます。
function custom_editor_settings( $initArray ){
$initArray['theme_advanced_buttons3'] = 'hr,fontsizeselect,fontcolorselect';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
プラグイン導入時の設定とかはまた今度追記します(´・ω・`)
« 続きを隠す